Drawで作成したオブジェクトにテキストを挿入できることは第6章でもご紹介しましたが、さらに別オブジェクトとして新たにテキストを挿入し、その書式の設定を行うことができます。
作業を行う前にメニュー「表示>ツールバー>テキスト」を選択してツールバー「テキスト」を表示させておいて下さい。
下図が表示されたツールバー「テキスト」です。デフォルトで浮動状態になっていますが、使いにくければヘッダー領域に格納しても構いません。
ツールバー「テキスト」には6つのテキストオブジェクトを作成するツールボタンが表示されています。では、各ツールボタンを使用した描画法を順に説明していきましょう。

テキストボックスの挿入
①ツールバー「テキスト」の「テキストボックスの挿入」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが下図のように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグします。

③すると、下図のように描画されるオブジェクトの範囲を示す、水色の破線による矩形(ゴースト)が表示されますので、マウスの人差し指を離します。

④すると、下図のように矩形は水色のまま入力枠を表し、オブジェクトの左上にテキストの入力を促す縦棒のプロンプトが点滅して表示されますので、ここで任意の文字を入力します。

③テキストは上の動画のように入力することが可能です。入力が終了したら編集領域の任意の場所をクリックして下さい。下図はテキストを入力したあとのオブジェクトで、ハンドルが枠上に表示されているので選択された状態になっていることが分かります。テキストを編集する場合はテキスト上でクリックすると再びプロンプトが表示されますので、そこで編集が可能になります。

注)横書き用のテキストボックスはメニュー「挿入>テキストボックス」を選択しても描画が可能です。
縦書きテキストの挿入
①ツールバー「テキスト」の「縦書きテキストの挿入」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが前節と同じように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグします。
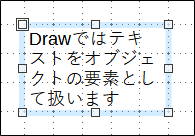
③テキストは上の動画のように枠の右上からテキストを入力します。
(注)横書きの場合も縦書きの場合も、テキストボックスの枠が狭い場合はテキスト入力中にシステムが自動的に広げてくれます。広くとりすぎた場合はテキスト入力後にハンドルを操作して適度な大きさに調整して下さい。
テキストボックスの大きさにテキストを合わせる
①ツールバー「テキスト」の「テキストボックスの大きさにテキストを合わせる」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが前節と同じように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグします。
③上の動画のようにテキスト入力後に枠の大きさを調整してフォントサイズを変更します。
縦書きテキストを枠に合わせる
①ツールバー「テキスト」の「縦書きテキストを枠に合わせる」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが前節と同じように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグします。
③上の動画のようにテキスト入力後に枠の大きさを調整してフォントサイズを変更します。
動画で示したように、フォントの縦横の比率も同時に変更されます。
吹き出し
①ツールバー「テキスト」の「吹き出し」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが下図のように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグします。
![]()
③すると、下図のように描画される吹き出しオブジェクトの柄とテキスト枠を示す、水色の矩形(ゴースト)が表示されますので、マウスの人差し指を離します。

④すると、下図のように吹き出しオブジェクトが作成されますので、テキスト枠上でダブルクリックします。

⑤すると、下図のようにテキスト枠の中にテキストの入力を促す縦棒のプロンプトが点滅して表示されますので、ここで任意の文字を入力します。

③テキストは上の動画のように入力することが可能です。入力が終了したら編集領域の任意の場所をクリックして下さい。下図はテキストを入力したあと、文の途中で改行し、バランスを調整したものです。

縦書き用吹き出し
①ツールバー「テキスト」の「縦書き用吹き出し」ツールボタンをクリックします。(下図参照)

②すると描画モードになって、マウスポインターが前節と同じように変わりますので、編集領域の任意の位置にカーソルを置き、カーソルを描画したいイメージの対角線上の位置までドラッグし、前節と同様にテキストを入力します。
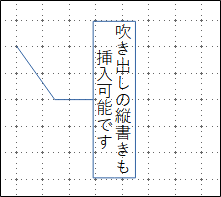
③下図はテキストを入力したあと、文の途中で改行し、バランスを調整したものです。

(注)ツールバー「図形描画」の「吹き出しシェイプ」に「線吹き出し1」から「線吹き出し3」の3つが用意されていますが、ここで紹介した横書き用、縦書き用吹き出しとは形状と機能が若干違います。それぞれ使ってみて、使いやすいツールを選択するといいでしょう。
テキストの書式設定
これまで、テキスト用の描画オブジェクトを作成し、その要素としてテキストを入力する方法を学んできました。
描画オブジェクト自体のプロパティについては基本シェイプと同様の方法で、線や領域のプロパティを変更することができます。例えば、吹き出しの柄やテキストの枠はデフォルトで「暗い青1」になっていますが、これを「赤」など、別の色に替えることができますし、領域の色を設定することも可能です。
要素として入力したテキストのプロパティを変更するには、あらかじめ、メニュー「表示>ツールバー>テキストの書式設定」を選択しておいて下さい。下図の赤い枠で示した部分がツールバー「テキストの書式設定」です。
なお、このツールバーはオブジェクトを指定(ハンドルが表示された状態)しただけでは表示されません。テキスト上でダブルクリックし、テキスト内にプロンプトが表示された状態(編集状態)になったときに表示されます。
ツールバー「テキストの書式設定」の各ツールを使用して、Writerの編集領域にある文字列を扱うのとほぼ同様にテキストのアトリビュートを変更することができます。

Back> 9.ページを追加する
Next> 11.描画オブジェクトの配置と調整をおこなう

