カラーパレットはWriter、Calc、Drawなど、LibreOfficeの各コンポーネント共通で使用できるツールで、テキストあるいはシェイプ等のオブジェクトの色を変更する際に表示されるダイアログボックス画面内に表示されます。
この記事ではカラーパレットにユーザー固有のカスタムカラーを追加登録する方法を紹介します。
「領域」画面を開く
カスタムカラーの追加は「領域」画面上で可能となります。「領域」画面はLibreOfficeのどのコンポーネントでも開くことができますが、ここでは例としてCalc上で開くことにします。
①まず、Calcを起動し、シート上の編集領域に何か図形を描いて下さい。
例として長方形を描きます。メニュー「挿入>シェイプ>基本シェイプ>長方形」を選択し、編集領域の任意の場所に任意の大きさで長方形を描きます。
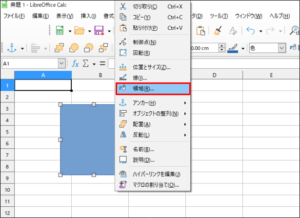
②描かれたオブジェクト(長方形)上で右クリックし、コンテキストメニューから「領域」を選択します。(下図参照)

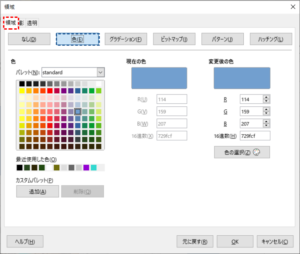
③すると、下図のようにダイアログボックス「領域」が表示されますので、「領域」タブを開き、さらに「領域」タブ画面内の「色」タブを開きます。下図の赤い破線で囲ってあるのが「領域」タブ、青い破線で囲ってあるのが「色」タブです。

カラーパレットの操作
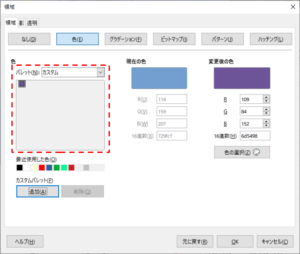
①「色」タブ画面左側に「色」と表示されたグループに横12列、縦10行ほどの色が並んで表示されているのがカラーパレットです。カラーパレットの上部には「パレット」欄があり、デフォルトでは「standard」が選択されています。LibreOfficeにはいくつかのパレットが用意されていて、「standard」以外のパレットを表示させるには右端のボタン「∨」をクリックし、プルダウンリストから任意のパレット名を選択します。
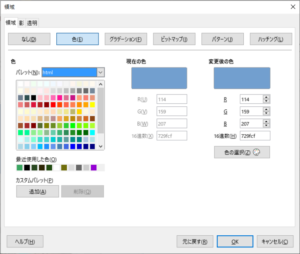
②下図はパレット「html」を選択して表示した状態です。

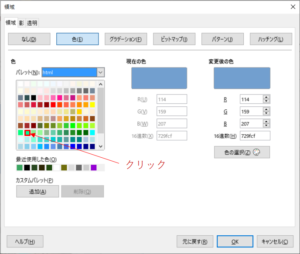
③ここでなにか色を選択してみましょう。例としてカラーパレットの下から3行目左から2列目の「MediumSpringGreen」をクリックします。(下図参照)

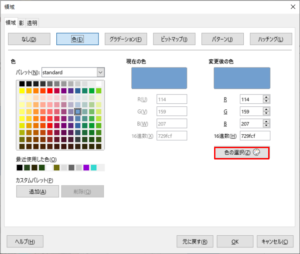
④すると、下図のようにカラーパレットの右側にある「変更後の色」グループに選択した色が表示され、同時にR,G,B各要素の値と16進数が表示されます。(R,G,B各要素については第7節で詳しく解説します。)

「色の選択」画面を開く
「変更後の色」として色を設定する方法には、カラーパレットから選ぶ方法以外に「色の選択」画面で選択する方法があります。
①「色」タブ画面の右下にあるボタン「色の選択」をクリックします。(下図参照)
(注)選択されているパレットは操作に影響しないので、「standard」に限らず、どれでも構いません。

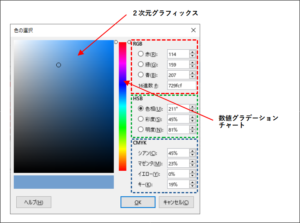
②すると、下図のようにダイアログボックス「色の選択」が表示されます。画面左側には色の明度と彩度を掛け合わせた領域があり、これを「2次元グラフィックス」といいます。その右隣りには縦長に伸びた虹色の棒がありますが、これを「数値グラデーションチャート」といいます。また、数値グラデーションチャートの頂点にある左右の白い図形を「カラースライダー」といい、垂直方向にドラッグして移動させることができます。
さらに、その右側にはRGB、HSB、CMYK各方式による色の構成要素の値が表示されています。下図の赤い破線で囲った領域がRGB方式、緑の破線で囲った領域がHSB方式、青い破線で囲った領域がCMYK方式です。(色の構成要素については第7節で詳しく説明します。)
③2次元グラフィックス上には黒い輪の形をした「カラーピッカー」があります。これは選択されているオブジェクトの領域の現在の色の値の位置を示しています。また、2次元グラフィックスの下部には現在設定されている色を具体的に表示する、帯状の領域があります。

④それでは2次元グラフィックス上のカラーピッカーを別の場所に移動してみましょう。下図の赤い輪当たりをクリックするか、またはカラーピッカーを赤い輪の位置にドラッグしてみて下さい。

⑤すると、下図のようにはカラーピッカーが右側に移動し、同時にパネル右側にある数値グラデーションチャートのカラースライダーも下方に移動し、2次元グラフィックス下部の帯状の領域の左半分が変更後の色に変わります。
ここで赤、緑、青の破線で囲った領域に注目して下さい。各方式の色の構成要素の値が変更されていることに気付くはずです。
⑥ここで画面下部の[OK]をクリックして下さい。

⑦すると、前の画面に戻り、カラーパレットの右側にある「変更後の色」グループに選択された色が表示され、同時にR,G,B各要素の値と16進数が変更されます。
このように「変更後の色」を視覚的に設定することができます。
⑧もう一度ボタン「色の選択」をクリックしてダイアログボックス「色の選択」を表示させてみましょう。

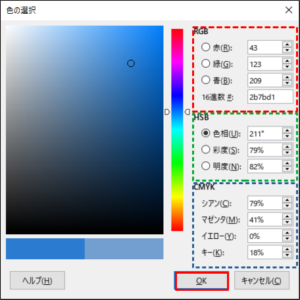
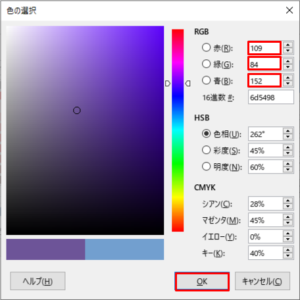
⑨こんどは2次元グラフィックスのカラーピッカーを移動させるのではなく、要素の値を直接変更してみます。下図のように、RGB要素のRに109、Gに84、Bに152の値を入力して[OK]をクリックして下さい。

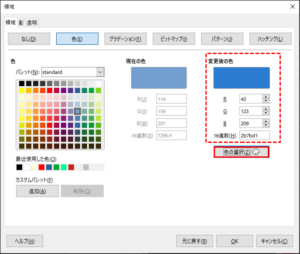
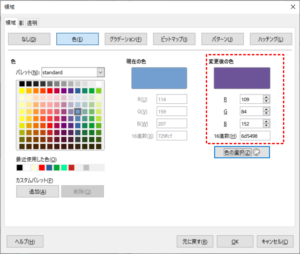
⑩すると、前の画面に戻り、「変更後の色」グループの色およびR,G,B各要素の値と16進数が変更されます。
この状態で画面下部の[OK]をクリックすると選択されたオブジェクト(長方形)が「変更後の色」で塗りつぶされるわけですが、ここではまだ作業が続きますので、[OK]をクリックしないで下さい。

カスタムパレットへのカラー追加
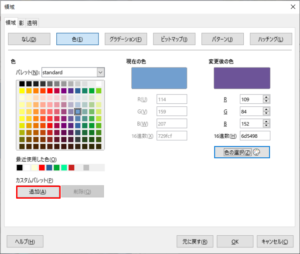
①「色」タブ画面の「変更後の色」グループに色と各要素の値が設定されている状態で、画面左下に「カスタムパレット」と書かれた下のボタン「追加」をクリックします。(下図参照)

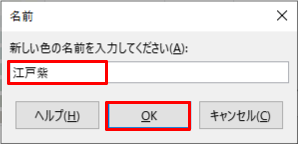
②すると、下図のようにダイアログボックス「名前」が表示されますので、追加する色に「江戸紫」と名付けて[OK]をクリックします。
※ 実は今回例として「変更後の色」に設定したRGB値は日本の伝統色「江戸紫」を規定した公式の値です。このように、ある業界の団体が規定した色や、ある企業が規定したコーポレートカラーなどをオブジェクトに使用する場合は、標準で提供されているカラーパレットから似た色を探すのではなく、正確に要素の値を設定してカスタムカラーとして登録した上で使用することが重要です。

③すると、下図のようにカラーパレット「カスタム」にカスタムカラー「江戸紫」が追加されます。
※ 登録されたカスタムカラーはLibreOfficeのどのコンポーネントでも使用することができます。

カスタムパレットからのカラー削除
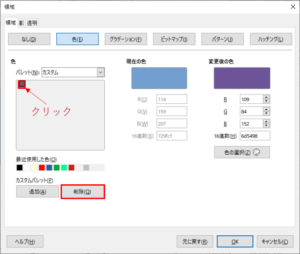
カスタムパレットからカスタムカラーを削除するときは、下図のように「カスタム」パレットを開き、削除するカスタムカラーをクリックして、画面左下に「カスタムパレット」と書かれた下のボタン「削除」をクリックします。

※ カスタムカラーを追加また削除する方法の説明はここまでです。
第6節では色彩理論を紹介しますので、色の要素値を指定する上での基礎知識としてご覧下さい。また、第7節では「色の選択」画面の各構成要素について、色彩理論に基づいて詳しく解説します。こちらのほうも、是非ご一読下さい。
色彩理論について
色の三属性とは
色の三属性とは、色相・明度・彩度をいいます。人の眼は物体が吸収・反射する光や、物体を透過する光を色として知覚しますが、その見え方には色相・明度・彩度の違いがあります。それでは各属性についてさらに詳しく説明しましょう。
色相:
色相とは、赤・黄・緑・青のように、色を特徴づける色みのことで、多くの人が色を決める際には一番最初に考慮され、イメージを決定するのに最も重要な属性です。
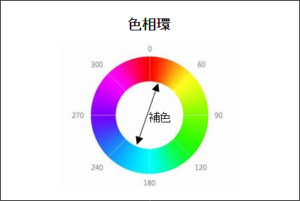
色相を円上に配置したものを色相環といいます。円の頂点の赤い色の位置を0°とし、時計回りで度数を進め、一回りして再び円の頂点の位置になったところを360°として表します。
隣り合った、よく似た色相のことを「類似色相」、また、色相環の正反対に位置する色のことを「補色」と呼びます。補色同士を並べて配置するとお互いに引き立て合って鮮やかに見えます。しかし使いどころを間違えると、まぶしく感じ、かえって見えにくくなってしまいます。

明度:
無彩色・有彩色、それぞれに暗い色と明るい色がありますが、明度とは、この色の明るさの度合いをいます。
明るさを0~10までの数値で表します。暗い色ほど数値が小さく、明るい色ほど数値が大きくなり10に近くなります。実際には、最も明るい白で明度9.5程度、最も暗い黒で明度1.0程度です。
彩度:
彩度とは、色みの強さや、あざやかさの度合いをいいます。色みが明瞭な色は彩度が高く、くすんだ色は彩度が低くなります。同じ色相・明度であっても、彩度が高ければより鮮明に見える、ということになります。
鮮やかさを0から14程度までの数値で表します。色味のない鈍い色ほど数値が小さく、白、黒、グレーなどの無彩色の彩度は0になります。逆に鮮やかな色彩ほど数値が大きく赤の原色の彩度は14程度です。最も鮮やかな色彩の彩度値は色相によって異なり、赤や橙などは14程度、青緑や青などは8程度となっています。
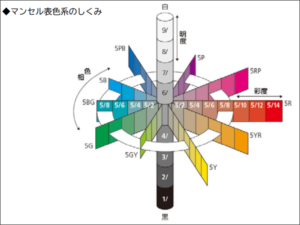
マンセル表色系について:
日本工業規格(JIS)にも採用され、国際的な尺度でもある「マンセル表色系」は色相、明度、彩度を三次元構造体(色立体)で表現したものです。
構造体の上から覗くと色相環を確認することができます。また構造体側面から見て最上部が明度9、最下部が明度1となります。各色相は軸から外側に向かった放射状の構造で表示されていますが、軸に最も近い部分の彩度は0.5、軸から一番外側にある部分の彩度は赤の例でいうと14になっています。

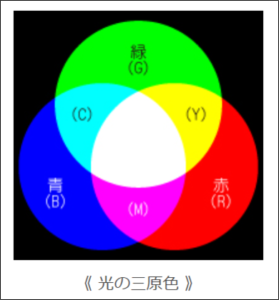
色の三原色と混合について
色を再現するには加算混合と減算混合の2つの方法があります。これらの2つの方法は「全ての色は基本となる3つの色から作成され得る」という理論に基づいています。この2つの方法とそれらがどの様に関連しているかを理解することは、ディスプレイや印刷における色の再現への理解の基礎となります。
加算混合:
テレビやパソコンのディスプレイのように,光を重ねて色を作るときの色の生じ方です。 赤(Red)、緑(Green)、青(Blue)を三原色(光の三原色)とし、2つ以上の色が重なって作られた色の明度は高くなります。光が全くない状態が黒、3原色を重ね合わせた状態が白です。これが“加算“と呼ばれるのは、作成の過程で黒の背景色から開始して光を加えていくからです。

減算混合:
減算混合とは,絵の具などの吸収物質(顔料)を混ぜ合わせて色を作るときの色の生じ方です。シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)を三原色(色の三原色)として、2つ以上の色が重なって作られた色の明度は低くなります。このことが“減算”と呼ばれる所以です。
シアン、マゼンタ、イエローの顔料は、白色背景から特定の波長の色を吸収あるいは減じていき、その他の色を反射させます。色が全くない状態が白、三原色を重ね合わせた状態が黒です。
実際には、シアン、マゼンタ、イエローを混ぜ合わせても純粋な黒が得られにくいため、印刷では黒(Key plate)を加えてCMYKの4色で色を作っています。

「色の選択」画面の構成要素について
再び、ダイアログボックス「色の選択」を開いてみましょう。画面上の操作法や要素値の設定法について、第6節で紹介した色彩理論を前提に解説します。
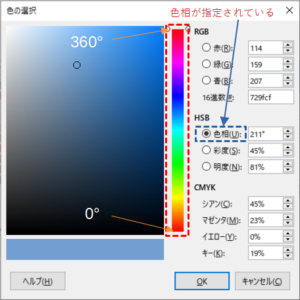
数値グラデーションチャート
まず、下図の赤い破線で囲った領域に着目して下さい。これは第3節でも紹介したように、「数値グラデーションチャート」、また、数値グラデーションチャートの頂点にある左右の白い図形を「カラースライダー」といいます。
数値グラデーションチャートはモードによって表示のされ方が変わります。下図の青い破線で示したようにデフォルトで「色相」が指定されています。この「色相」モードでは数値グラデーションチャートは色相環を縦長の帯状に表示します。色相の最上部の値は360°、最下部の値は0°で、いずれも赤い色になっています。カラースライダーをドラッグして下げると右側にある「色相」の値が下がります。

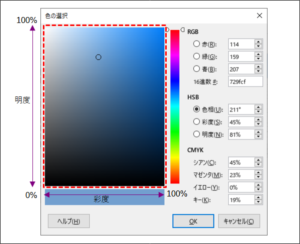
2次元グラフィックス
次に、下図の赤い破線で囲った領域に着目して下さい。これも第3節で紹介したように、この領域を「2次元グラフィックス」といい、「色相」モードでは明度と彩度を掛け合わせた二次元平面を表しています。領域の上部は明度が高く、下部は明度が低くなっています。また、領域の左側は彩度が低く、右側は彩度が高くなっています。
画面右のHSBグループの「彩度」と「明度」に表示される要素値は色彩理論とは違って、百分率で表示されます。
当然のことですが、数値グラデーションチャートでどの色相を選んでも、彩度が0%である左端の上から下までは無彩色になります。

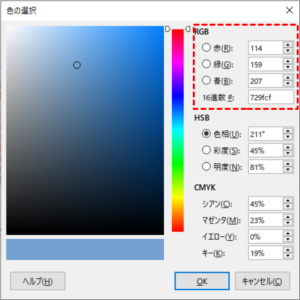
RGB要素
①今度は、下図の赤い破線で囲った領域に着目して下さい。「RGB」グループではRGB方式によって色を加算混合します。各要素を赤(Red)、緑(Green)、青(Blue)を三原色とすることはもうお分かりですね。
R、G、Bそれぞれの要素には0~255の範囲で値を設定します。R、G、B全ての値が0なら黒、また、すべての値が255なら白となります。

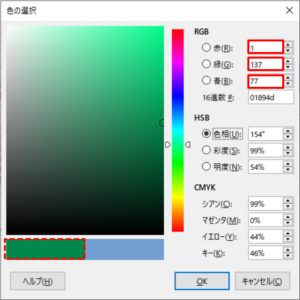
②下図はりそな銀行のコーポレートカラーを設定した例です。Rに1、Gに137、Bに77を設定した色が赤の破線で囲った領域に表示された「変更後の色」です。
※ ここで要素値の最大値がなぜ255なのか、解説しましょう。その理由は、色のRGB要素値は本来16進数扱いなのですが、この画面では10進数で入力するようになっているからです。16進数について、この記事では詳しく述べませんが、簡単にいうと16進数2桁の最大値が「ff」で、それを10進数換算すると「255」になります。
なお、各RGB要素の下に「16進数」欄があり、そこには値「01894d」と表示されていますが、この値の内、「01」が10進数の1、「89」が10進数の137、「4d」が10進数の77と同じ値です。つまり、R、G、Bの順に6桁の16進数で要素値が表現されているわけです。16進数に慣れている方はこの欄で値を指定することも可能です。

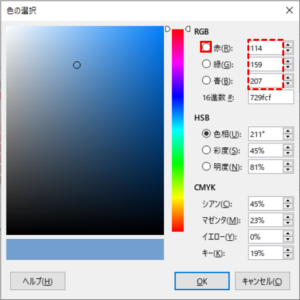
③こんどはデフォルトの塗りつぶし色から始めて、数値グラデーションチャート等を使って視覚的に色を調整する方法を考えてみます。
下図の赤い破線で囲った値はデフォルトの塗りつぶし色のRGB値です。つまりRが114、Gが159、Bが207です。
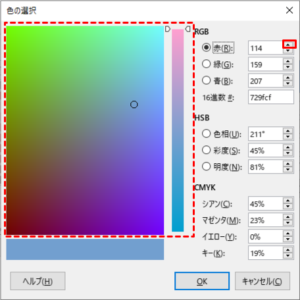
④この状態で「赤(R)」と書かれた左のラジオボタンをクリックして下さい。

⑤すると、下図のように2次元グラフィックスと数値グラデーションチャートの色調に変化が生じます。
ここでRの値を1だけ増加させてみて下さい。操作法は下図のように114と数字が表示されている右側の「▲」ボタンをクリックするか、Rの値を手入力で115にします。

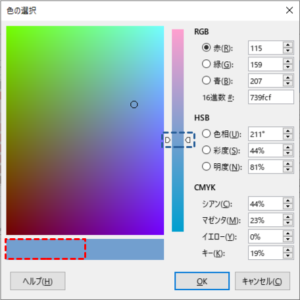
⑥すると、数値グラデーションチャートの頂点にあったカラースライダーが下図の青い破線で囲った位置、つまり中央より少し下に下がります。これは左側の2次元グラフィックス上のカラーピッカーと連動していて、現在の「変更後の色」の色相位置を示しています。
画面左下の「変更後の色」はR値を1増加させた程度では変更前とほとんど変化していない状態です。

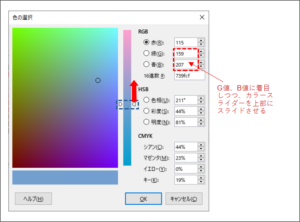
⑧ここで、G値、B値に着目しながら、数値グラデーションチャートのカラースライダーを少し上にスライドしてみて下さい。(下図参照)

⑨すると、下図のようにカラースライダーが少し上に上がり、それに伴って左隣りの2次元グラフィックスの色調も変わり、カラーピッカーも少し移動します。着目していたG値、B値はどうでしょうか?操作前と同じ、Gが159、Bが207のままですね。
このように、数値グラデーションチャートを「赤」モードにすると、他の原色の値を固定した状態で赤の取りうる値を上から下まで色で表現します。つまり、ユーザーが「設定しようとしている色のG値、B値をこのままにして、R値を変化させたらどうなるのだろうか?」という疑問に答えるために垂直のバーでシミュレーションしているのです。このモードは色相を視覚的に判断して色を設定するときには強力なツールになるでしょう。
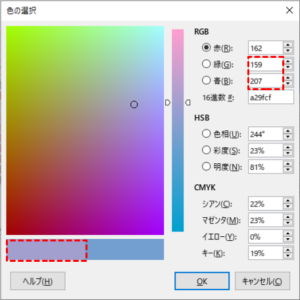
なお、画面左下の「変更後の色」はR値を162にしたので変更前と比べて色の差がかなり感じられます。
⑩この状態でカラーピッカーを上方に少し移動させると、R値とB値がそのままでG値が増加します。また、カラーピッカーを右方に少し移動させると、R値とG値がそのままでB値が増加します。
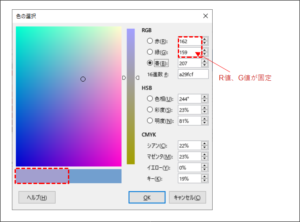
⑪こんどは「青(B)」と書かれた左のラジオボタンをクリックして「青」モードにしてみましょう。

⑫すると、今回も下図のように2次元グラフィックスと数値グラデーションチャートの色調に変化が生じます。「青」モードにすると、他の原色の値を固定した状態で青の取りうる値を上から下まで色で表現します。つまりRが162、Gが159のままという事ですね。
⑬この状態でカラーピッカーを上方に移動させると、R値とB値がそのままでG値が増加します。また、カラーピッカーを右方に移動させると、G値とB値がそのままでR値が増加します。

⑭「緑」モードにしても同様の機能が働きます。
⑮「緑」モードでカラーピッカーを上方に移動させると、G値とB値がそのままでR値が増加します。また、カラーピッカーを右方に移動させると、R値とG値がそのままでB値が増加します。
(注)カラーピッカーを上下または左右に微妙に移動させて要素値の変化を観察すると上記の説明が理解できると思います。
HSB要素
①今度は、下図の赤い破線で囲った領域に着目して下さい。「HSB」グループではHSB方式によって色を混合します。
「HSB」とは色の三属性、色相(Hue)・明度(Saturation)・彩度(Brightness or Value)のことです。
要素値は色相を0°~360°の度数、明度と彩度を0%~100%の百分率で設定します。

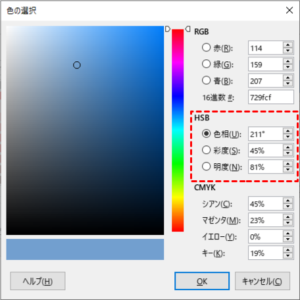
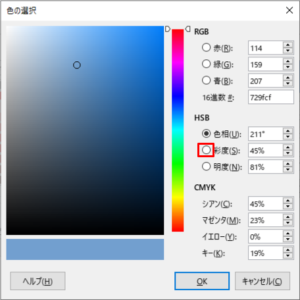
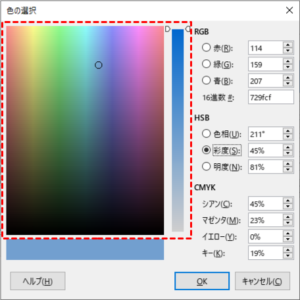
②次に「彩度」と書かれた左のラジオボタンをクリックして下さい。(下図参照)

③すると、下図のように2次元グラフィックスと数値グラデーションチャートの色調に変化が生じます。
数値グラデーションチャートは「色相」値211°、「明度」値81%を固定して、彩度の変化をシミュレートしています。ここでカラースライダーをスライドさせて彩度の調整をすることができます。
「彩度」モードにして、カラーピッカーを上方に移動させると、「色相」値と「彩度」値がそのままで「明度」値が増加します。また、カラーピッカーを右方に移動させると、「彩度」値と「明度」値がそのままで「色相」値が増加します。
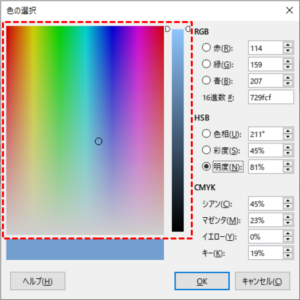
④次に「彩度」と書かれた左のラジオボタンをクリックして下さい。

⑤すると、下図のように再び2次元グラフィックスと数値グラデーションチャートの色調に変化が生じます。
数値グラデーションチャートは「色相」値211°、「彩度」値45%を固定して、明度の変化をシミュレートしています。ここでカラースライダーをスライドさせて明度の調整をすることができます。
「明度」モードにして、カラーピッカーを上方に移動させると、「色相」値と「明度」値がそのままで「彩度」値が増加します。また、カラーピッカーを右方に移動させると、「彩度」値と「明度」値がそのままで「色相」値が増加します。

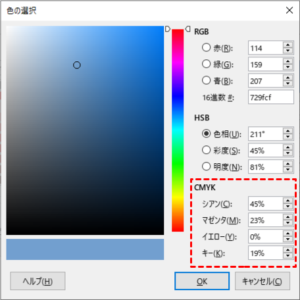
CMYK要素
今度は、下図の赤い破線で囲った領域に着目して下さい。「CMYK」グループではCMYK方式によって色を減算混合します。
シアン(Cyan)、マゼンタ(Magenta)、イエロー(Yellow)を三原色とすることは第6節で説明したとおりです。また、印刷では純粋な黒が得られにくいため、黒(Key plate)を加えて4色で要素値を決定することも既にお分かりのことと思います。
CMYK方式では、どの要素も0%~100%の百分率で設定します。

※ 「色の選択」画面の構成要素についての説明はこれで終了です。配色パターン・サンプルなど、色見本を表示しているサイトではRGB方式かCMYK方式による要素値が公開されている事が多いので、そうした情報を参考にして、LibreOffice上で色の使い方を練習してみるとよいでしょう。



